2020.12.15
2024.10.08
【アニメーション教材制作】eラーニング教材の作り方②
前回に引き続き、
- ・eラーニングによる教育にチャレンジしてみたいが、何から始めればいいかわからない
- ・教材はできるだけ内製したい
という方向けに、教材制作についてご説明いたします。
第1回では、「eラーニングの3つの形式」についてご説明しました。
1.アニメーション(html5形式)
2.映像・ビデオ形式
3.PowerPoint、PDF
今回は、アニメーション(html5形式)の教材について、ご説明いたします。
記憶に残りやすく、学習内容が定着しやすいアニメーションを使った教材について、特徴や制作方法について見ていきましょう。

1.アニメーション教材の特徴
画面内でアニメーション効果を付けることで、以下のような効果が期待できます。
- ・学習者に読み進めてもらいたい順番で説明を表示できる
- ・重要ポイントなど、特に注目してほしい要素を強調できる
- ・音声と同期させることで、高い学習効果を得られる
- ・記憶に残りやすく、学習内容が定着しやすい
順番に表示させたり、ナレーションに合わせて動きを付けたりすることで、学習者の目線をコントロールできます。
また、強調して目立たせるような演出を加えることができるため、学習のポイントをわかりやすく示すこともできます。
さらに、解説のナレーションと画面内の要素を同期させることで、講師やチューターが直接解説してくれているような効果を得ることができます。
複数の要素で構成されている学習画面内で、ポイントを絞って解説される形になるため、記憶に残りやすく、学習内容も定着しやすくなります。
>eラーニング教材のつくりかた③ ~映像・ビデオ形式編~
>eラーニング教材の作り方④ ~パワーポイント編~
2.アニメーション教材のメリット
大きなメリットは、「わかりやすさ」です。
特に複雑な学習内容や、学習者のモチベーションが高くない場合や前提知識があまり豊富でない場合には、ひとつひとつ順を追って解説されるため、理解しやすい教材となります。
災害時の対応やコンプライアンス違反となる事例、走行中の自動車のエンジンの動きなど、実写では再現が難しい事項であっても、表現が可能なため、具体的なイメージを持ちながら学習ができます。
さらに、ナレーションがついているアニメーション教材であれば、画面上に表示される要素、特に文字を少なくできるため、簡潔で洗練された見栄えにすることも可能です。
理解するまで何度も繰り返しての学習や、ポイントを絞っての反復学習も可能です。
メンテナンス性にもメリットがあります。
実写映像の場合、修正や編集だけでは対応しきれないケースも少なくなく、再度撮影が必要となると、コストや制作期間が膨らみがちです。
その点、イラストを使ったアニメーションであれば、比較的容易に改訂することができます。
3.アニメーション教材のデメリット
まず、教材制作コストが挙げられます。アニメーションやナレーションなど教材を構成する素材の種類が多いほど、表現が細かいなどリッチであるほど、費用および開発期間が膨らむ傾向があります。
もちろん、イラスト素材の制作、アニメーション制作、ナレーション作成といった工程にはそれぞれの専門職を必要とするため、人員も必要です。
また、「学習効率の良い」アニメーション教材を作成するには、教材設計の知識やスキルが不可欠です。学習する内容に合わせて学習の順序や学習者による教材コントロールといった「見せ方」「表現」を適切に設計する必要があります。
さらに、人物や背景などはイラスト化によってどうしてもデフォルメされるため、リアルな雰囲気が伝わりにくい点も挙げられます。
教材を利用する学習者の特性によっても、アニメーションが入っていることがデメリットとなる場合があります。
学習意欲が高い、既にそれなりの知識がある、学びたいポイントが明確で、素早く全体を知りたい、などの要望がある、といったケースもあります。
そのような場合は、必要な箇所に到達するまでアニメーションの動きを待たなければならない仕様になっていると、不便な教材と捉えられてしまいます。
4.アニメーション教材に向いているテーマ
自動車のエンジンの仕組みや、食物連鎖やPDCAといった、モノの成り立ちや仕組み、経理業務の年間のスケジュールと業務内容といった、順序立てた理解が必要な内容を学習する際には、ステップを踏みながら理解できます。
また、実写での撮影が難しいものであっても、模式的に再現できるため、ハラスメント系のNG事例や、通常では見えない機械の仕組みなども解説できます。
また、業務システムやアプリケーションの操作や動きを再現することもできるため、操作シミュレーションなどにも向いています。
経理関連や申請関連など、実際のシステムでは練習できないような場合でも、操作の習得や練習に活用することができます。
5.アニメーション教材作成ツールの選び方
html5形式の教材を作成する際は、ツール(アプリケーション)を利用すると便利です。
弊社で使用頻度の高いツールは以下のとおりです。
- ・Adobe AnimateCC
- ・Articulate Storyline
- ・Articulate Rise
- ・iSpring Suite
- ・Microsoft PowerPoint
機能や難易度もさまざまのため、購入代金も含めた予算や、作業する方のスキル、開発期間などに合わせて選択します。
このうち、Adobe AnimateCCは、flashの後継のアプリケーションです。Adobe AnimateCCでは、従来のflashと同様の操作で、html5コンテンツを作成できます。
なお、flash形式のファイルは、2020年末で利用できなくなります。詳しくはこちらをご覧ください。
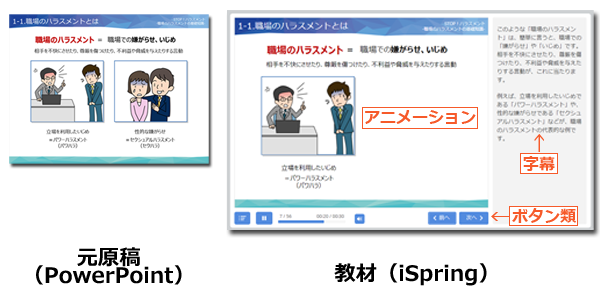
また、挙げた中でも、比較的扱いやすく、内製をご希望されるお客様にお勧めすることが多いのは、iSpring Suiteです。
iSpring Suiteでは、PowerPointで設定したアニメーション効果をそのまま利用して、動きのあるコンテンツを作成できます。アニメーションとナレーション音声のタイミングも、タイムライン上で合わせたり、微調整したりできます。

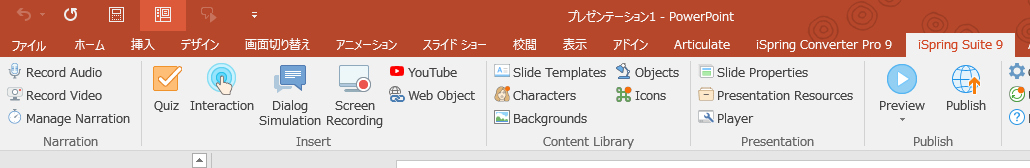
もう少し具体的にご説明しましょう。iSpringは、PowerPointのプラグインソフトとして使います。インストールすると、PowerPoint上に、タブが生成されます。

大まかな手順は以下のとおりです。
- 1)PowerPointでスライドを作成する
- ・テンプレートの適用
- ・スライド作成
- ・アニメーション効果の追加
- 2)iSpringタブを使って、教材として仕上げる
- ・アニメーションとナレーションの同期
- ・クイズの作成
- ・html5形式での書き出し
なお、iSpring Suite、Articulate Rise、Articulate Storylineは、日本語版はリリースされていないため、インターフェースは英語のみです(2020年11月現在)。
関連記事:iSpring Suiteとは?特徴・価格・導入メリットを紹介
>使い慣れたいつものPowerPointでリッチなeラーニング教材を作成 iSpring導入支援
続いてVyondをご紹介します。
Vyondは、全世界数百万人が利用するアニメーションツールで、PowerPointのようなカンタンな操作性で、特別な技術や経験は必要ありません。
作成したアニメーションはそのまま公開するだけでなく、PowerPointやiSpring、Articulate Storylineなど他のツールにインポートしてeラーニングコンテンツなどの一部として利用することもできます。
1,900以上の背景、1,300以上のキャラクター、14,000以上の小物イラスト、2,400以上のアクション(キャラクターの表情や動き)があらかじめ用意されているので、組み合わせるだけで作成できます。
関連記事:Vyondの各プランの機能と価格を徹底解説!直接購入と代理店の違いとは
>Vyond(アニメーション制作)販売
6.アニメーション教材作成のプロセスと必要なスキル
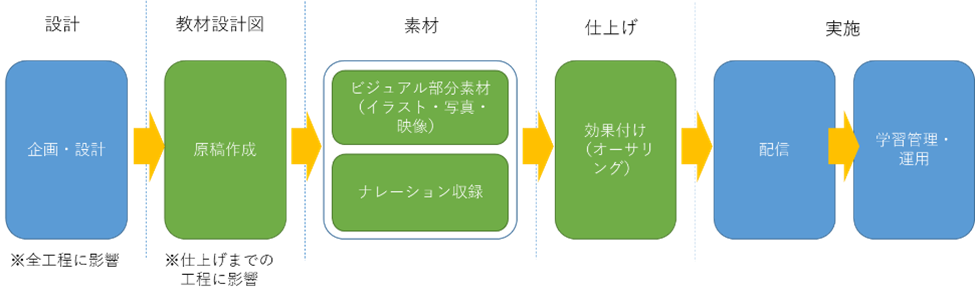
アニメーション形式のeラーニング教材完成までの標準的な工程は以下のとおりです。

Step1.企画・設計
機能や構成設計、配信方法など、教材の仕様を確定させる工程です。
この工程をしっかりと矛盾なく行うことで、各工程がスムーズに、効率よく進みます。
教材のUI(ユーザーインターフェース)、デザイン、構成案、学習履歴の取り方などをこの段階で決めておきます。
Step2.原稿作成
画面上で何を見せ、何を説明するかを考えながら、原稿を作成します。
上図にも示したとおり、原稿は教材の設計図でもあります。
原稿に必要な要素は以下のとおりです。
●ナレーション文章(ナレーションがある場合のみ)
●シナリオ(必要な素材や演出案)
●画面上の要素(文字を含めた画面イメージ、イラスト、写真)
原稿の作成に使用するツールは、PowerPointまたはExcelが便利です。
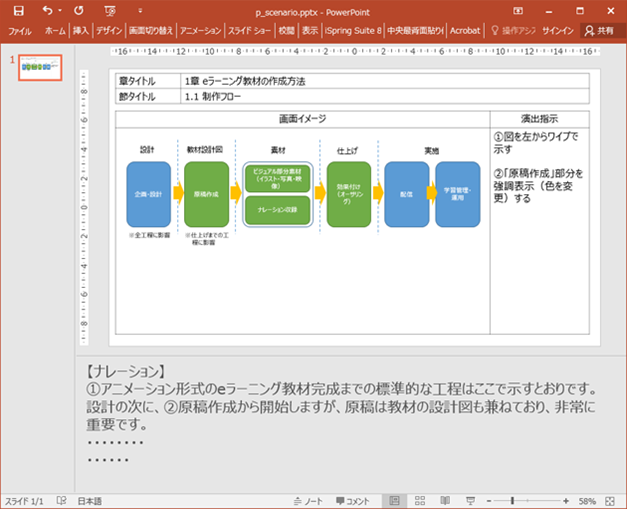
PowerPointでは、イラストや図形を扱いやすく、スライド上で自由にレイアウトができます。
画面イメージのほかに、ナレーション、演出指示などを記載します。

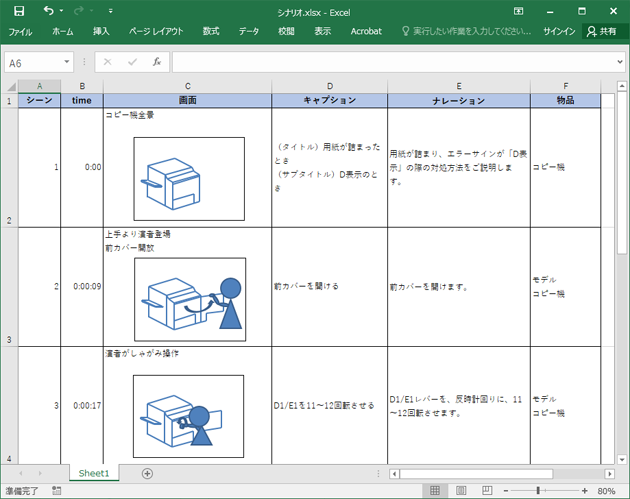
Excelでは、時系列での流れを追いやすいシナリオを作成できます。画面イメージ、ナレーション、演出指示などを列に並べ、各行にシーンを並べます。

原稿の執筆者は、教材の内容に精通している方が適任です。
しかし、専門家や社外の講師が作成した資料などを基にして、社内でご担当者様が作成しなければならない場合もあります。そのようなときは、専門家、講師、システムの設計者などに資料についてヒアリングしてから執筆を始めたり、執筆した原稿のチェックを依頼したりすると、正確な原稿を作成できます。
ナレーション「あり」の教材にするか、「なし」の教材にするかは、原稿執筆だけでなく、この後の工程にも大きく影響するため、よく検討することをお勧めします。
ナレーション「あり」にした方が良い場合
・複雑な内容を説明する教材
・難易度が高い教材
目で、画面上の相関図や操作手順などの動きを確認しながら、耳で画面の内容に合わせた解説を聞くことで、理解しやすくなったり、理解が深まったりします。ナレーションがないと、図や操作フローを見ながら、解説のテキストを、同様に読みながら学習を進めるため、両者を往復したり、繰り返し見たりする必要があります。
ナレーション「なし」にした方が良い場合
・辞書やマニュアル的に使用する教材
・簡易な内容の教材
・ルールや年度ごとの変更点などを素早く周知するための教材
・予算、開発期間、配信環境に制限がある場合
ナレーションをじっと聞いているよりも、必要な情報に素早くアクセスしたい、などのニーズが強い場合はナレーション「なし」の方が適していることもあります。
辞書や資料のような使い方をする場合や、わざわざナレーションで説明するまでもない内容であれば、時間と費用をかける必要がないという判断をする場合もあります。
また、既知のルール、法令の変更点などを素早く周知したいなど、優先順位が非常に高い要素がある場合も考えられます。
また、ナレーション「なし」の方が、予算や開発期間、配信環境への負荷が低いため、開発時の状況によって、ナレーション「なし」の判断をする場合もあります。
Step3.ビジュアル部分の素材準備(イラスト・写真)
PowerPointの図形描画機能を使って図を作成したり、フリー素材のイラストなど、ビジュアル部分の素材を準備します。
フリー素材は、pixta、アフロなどの専門業者から購入したり、無料でイラスト素材を公開しているサイトなどからダウンロードできます。
eラーニング教材では、ビジュアル部分を充実させることで、理解しやすい、伝わるものになります。言葉を尽くしても伝わりにくいような事項も、図式化すれば一目瞭然です。
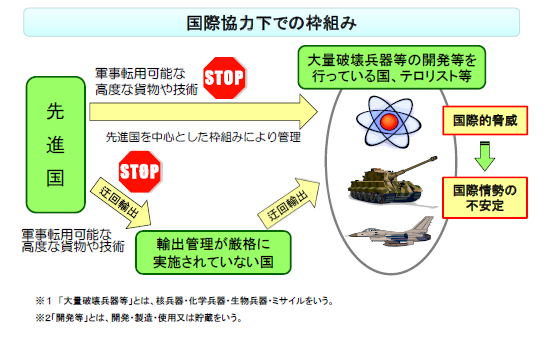
たとえば、下記は貿易管理の理念について説明している図です。

経済産業省近畿経済産業局サイトより
https://www.kansai.meti.go.jp/E_Kansai/page/201511/01.html
この考え方を、文章だけで、誰にでもわかるように説明するとなると大変ですが、このように図式化すれば理解しやすくなります。
さらに、eラーニング教材であれば、解説に合わせてアニメーション効果を付けられます。説明している箇所を強調したり、モノの流れに沿ってイラストが移動したりなど、より理解しやすくなる工夫もできます。
他にも、ビジュアル部分を工夫することで、さまざまな効果が望めます。
・システムの操作を学習する教材で、実際の画面や、出力される帳票類の実物を示しながら解説する
・機械の操作を学習する教材で、実機の操作パネルの写真を使い、学習終了後、戸惑わず操作できるようにする
なお、ビジュアル部分の素材については、教材の専門性が高く、複雑になるほど、高い質が求められます。
機械を正確に描写したテクニカルイラストや、安全対策装備の使い方など詳細部分まで描き込んだイラストが必要な場合には、社外のプロに依頼することもご検討ください。
Step4.ナレーション収録
ナレーション「あり」の場合は、ナレーション収録を行います。
収録には、大きく分けると2つの方法があります。
●合成音声
●人間が読む
合成音声は、専用のアプリケーションを使って作成します。HOYA株式会社の製品「ReadSpeaker(旧名称VOICE TEXT)」が有名です。
アプリケーションの購入費用のみで、何度でもやり直しが可能ですが、専門用語などになると、発音の調整など、細かな設定が必要になることがあります。
人間が読む場合は、プロのナレータに依頼するかどうかを検討します。プロに依頼しない場合は、集合研修をしていればその講師や、教育担当部門の社員が担当するなどが考えられます。
パソコンとマイクがあれば、収録は事業所内や会議室でも可能ですが、音質や雑音の問題があります。
レンタルの収録スタジオで収録すれば雑音、NGテイクが除去された音声が納品されます。専門の機材や知識は不要ですが、スタジオのレンタル料金などが必要です。
プロナレータに依頼する場合は、出演費の交渉や日程調整を行います。
現在は、スタジオ収録だけでなく、ナレータが自前の環境で収録を行ういわゆる「宅録」や、発注側はスタジオに出向かずに、ナレータのいるスタジオとオンラインで通信しながらの収録が可能なサービスもあります。
Step5.効果付け(編集)
ここまでの工程で、原稿、ビジュアル部分の素材、ナレーションといった素材が揃いました。この工程では、それらの素材を組み合わせて、教材として仕立てていきます。
ここで使用するのが、最初に選定したツール(Adobe AnimateCC、Articulate Storyline、iSpring Suiteなど)です。
原稿に基づき、準備した素材を使ってアニメーションを作成していきます。
ナレーションがある場合には、アニメーションとナレーションのタイミングを合わせます(これを「同期を取る」と言います)。
必要に応じて、効果音やBGMも、この工程で対応します。
アニメーション作成や音声同期が完了したら、html5形式で書き出します。
なお、教材内にテストを設ける場合は、この工程で作成します。
使用するツールによっては、テストのひな形が用意されていることがあります。それらの機能を使えば、特別な知識がなくても、出題、採点、解説などの仕組みを作ることができます。
Step6.配信、学習管理・運用
完成した教材をLMSに登録すれば完成です。
LMSを使わない場合は、配信の手段に合わせて準備や周知を行います。
7.アニメーション教材の制作代行サービスの活用メリット
多くのメリットが望めるアニメーション教材ですが、作成するにはいろいろなスキルやツールを必要とします。
そこで、教材制作の代行サービスのご利用をご検討してはいかがでしょうか。
社内にノウハウがない、リソースが足らないといった場合にも、ご要望をお伝えいただくことで、必要な期限内にアニメーション教材を完成させることができます。
ヒューマンサイエンスのアニメーション教材制作サービスは、2000年のサービス開始から、約2,800件ものeラーニング教材を制作してまいりました。
制作期間が数週間のものから、数か月を要する大規模な開発にも実績があり、進行管理といったプロジェクトマネジメントにも定評をいただいています。
また、多言語化については、50言語以上の翻訳に対応しています。海外で作成された教材を日本語化、および日本語の教材を多言語へ展開する、どちらにもご対応可能です。
もちろん、各言語でのナレーション収録にも対応しております。
コンサルタント、デザイナー、ライター、エンジニアなど教材開発に必要な専門職が在籍し、豊富な経験を基に、お客様をしっかりとサポートいたします。
翻訳も含め、開発から、LMS搭載まで一気通貫でのご対応が可能なため、工数やコストの最適化のみならず、お客様のご負担も軽減できます。
なお、シナリオは自社で作成し、アニメーションに仕立てる部分だけ、イラストだけ、ナレーションの文章だけ、など、必要なパーツだけをアウトソーシングしていただくといったご相談も可能です。
弊社サービスにご興味ご関心をお持ちいただきましたら、お気軽にお問い合わせくださいませ。
執筆者:
佐瀬 志津子
教育ソリューション部 制作グループ ライター
ヒューマンサイエンス入社後、テクニカルライターとして、
製品マニュアルや業務マニュアルの設計・ライティングを経験。
その後、eラーニング教材の原稿の執筆と制作ディレクションに従事。
これまで約200本に及ぶ教材の制作に携わる。
お問合せ先:
電話番号 : 03-5321-3111
hsweb_inquiry@science.co.jp
iSpring Suite / iSpring MAX の機能や使い方がわかる!iSpring徹底ガイド

アニメーション教材制作ツール「iSpring」の概要や使用方法についてご紹介しています。
この一冊でiSpringの概要が丸わかり。導入後の教材制作イメージもお持ちいただけます。
【内容】
- iSpring Suite/ iSpring Suite MAXとは
- iSpring Suite/ iSpring Suite MAXを使って教材制作をする方法
- iSpring Suite (MAX) の概要と活用方法
- iSpring Suite (MAX) の機能
- iSpring Suite (MAX) の具体的な使い方
- iSpring Suite (MAX) 認定リセラー
- ヒューマンサイエンスのご紹介
Vyond関連情報
- 2025.06.19
- Vyond新機能のご紹介(2025.6)
- 2025.04.15
- 【重要なお知らせ】2025年5月7日Vyondご契約プラン変更のお知らせ
- 2025.02.28
- Vyondを代理店から購入するメリットは?代理店選定ポイントを解説!